Did you start your blogging website without really knowing anything about HTML? I did. Blogger made it so easy to create a website without having to know code which was nice. If you want to customize, however, that’s a different story. I’m always looking up code online. You know stuff like ‘creating image code’, ‘removing page titles’, ‘centering and image’ and my most recent search ‘creating buttons (thumbnail pictures) with scrolling text underneath'.
In case your are interested, I thought I’d share the tutorial I found online on how to create a button with scrolling text underneath it. (I attached my button as an example). If you will be creating a button as well, please make sure you read on.
I have to admit it that the tutorial was pretty good although I did run into a few problems. The code included in the tutorial was not working in my sidebar gadget. For some reason it was not creating the correct text underneath the button therefore people wouldn’t be able to copy the code and use in posts. Big problem, I know. After racking my brain a little, I figured out a fix. Of course I’m not quite sure if this was a problem with Blogger or with the code. You may want to try the code as is first and if it doesn’t work than try my edited code.
Original Code from website:
*Don’t forget this is just sample code. It is not valid until the [ and ] symbols are replaced with < and >. You would also need to fill in the parts between the quotations.
[center][a href="http://YOUR WEB ADDRESS/" target="_blank" title="BLOG TITLE"][img alt="BLOG TITLE" src="http://IMAGE WEB ADDRESS"/][/a][center]
[/center]
[center][textarea id="code-source" rows="3" name="code-source"][center][a href="http://YOUR WEB ADDRESS/"][img border="0" src="http://IMAGE WEB ADDRESS"/][/a][/center][/textarea][/center]
My Fix (for sidebar HTML/Java gadget only) text in RED was added by me:
[center][a href="http://YOUR WEB ADDRESS/" target="_blank" title="BLOG TITLE"][img alt="BLOG TITLE" src="http://IMAGE WEB ADDRESS"/][/a][center]
[/center]
[center][textarea id="code-source" rows="3" name="code-source"][center][a href="http://YOUR WEB ADDRESS/"][img border="0" src="http://IMAGE WEB ADDRESS"/][/a][/center][/textarea][/center]
[center][a href="http://YOUR WEB ADDRESS/" target="_blank" title="BLOG TITLE"][img alt="BLOG TITLE" src="http://IMAGE WEB ADDRESS"/][/a][center]
What’s interesting is that when I tried to add my edited code to a page it didn’t work correctly. It would add a picture of my button a second time. A little frustrating, yes! So instead of a picture and scrolling text, it would create a picture, scrolling text, and another picture. The fix for this you ask? I just copied and pasted the code in my HTML/Java gadget to my page. Not sure if you’ve noticed, but when adding HTML to a gadget and it is saved and closed, the code changes once you reopen it. I had to make sure that I copied the changed code into my page. If I used my original code, it didn’t work! Is anything EVER easy? I’ll answer that. That would be a BIG FAT “NO”!
I also wanted to you let you all know that I used Flickr to save my images. I wasn’t sure how to save my images on Photobucket without it resizing them to tiny thumbnail size. I wanted to keep my images at the sizes I originally created them. If you use Flickr to save your images also but not sure how to get the direct link code (which you will need when you read over the tutorial), you will want to have your image open and click on the Share button. This will take you to a box where you will choose Grab the HTML/BB Code. Make sure you have selected the HTML button. It will also allow you to choose the size of your image via a drop down menu. Choose the size you want and the code is automatically created. It will look like this:
EXAMPLE:
You will want to copy the part I highlighted. This is your images direct link.
<a href="http://www.flickr.com/photos/63538348@N07/7230386674/" title="Cropped-Stories-Button1-150 by EKF, on Flickr"><img src="http://farm8.staticflickr.com/7239/7230386674_67f3513024_m.jpg" width="150" height="149" alt="Cropped-Stories-Button1-150"></a>
I hope this was helpful. If you have any questions, please feel free to contact me. You can find my methods of contact in my sidebar. Happy creating!
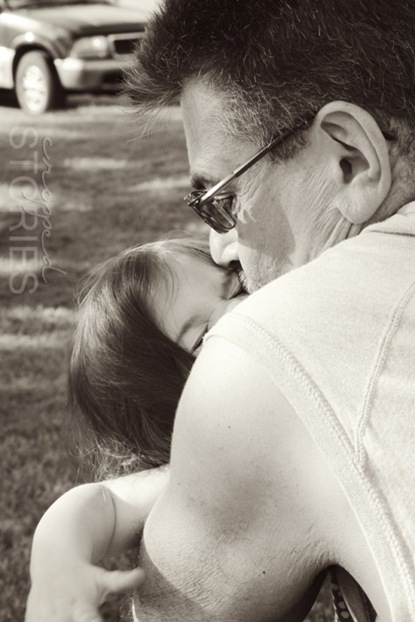
And now for some pictures. These are a continuation of the ones that I posted yesterday. We took Alivia to Dairy Queen after the pond to get some ice cream. It was so beautiful out that we stayed for awhile. Behind the Dairy Queen was a big grassy hill that all the kids were rolling down. Livvy had a blast just walking up it into Papa’s arms to run back down it into Nana’s arms. This kid is so loved!
I’m linking up the first photo below to the Tones on Tuesday Photo Challenge over at Scattered Horizons. 

Here mama, here are my dirty napkins.
Oh my gosh Papa, you are smooshing my face and I love it!
As a reminder, I recently added the Google Friend Connect gadget to my sidebar for those interested in joining the site. You just have to scroll down the page a little to see it. Additionally, I just published a Contact Me page to the tabs below my blog header where you can either email me or follow me on Facebook, PInterest, and/or Instagram! Happy Navigating!












I love yr photos the are very beatifull tell Anna and Joe that they both look great with Alivia she is lucky having grandparents like them
ReplyDeleteGreat tutorial. I have only made a button once and it was a couple of years ago so I'd need instructions to do it again. Thanks for sharing this! Love all those sweet pics. Her cheeks are simple adorable!!!
ReplyDeleteI love the sepia tones on these. Very nice.
ReplyDeleteLOVE these shots. She is so adorable!
ReplyDeleteLOVE these shots. She is so adorable!
ReplyDeleteAwwww, so stinky cute.. That kiss shot just MELTS my heart.. I LOVE it.. Beautiful photo's as always love.. Wishing you an amazing day.. xoxo
ReplyDeleteThese are adorable! I agree, blogger made it super easy to set up a blog, but learning a some code helps a lot!
ReplyDeleteGreat tutorial and awesome shots of your little one!
ReplyDeleteWhat a cutie! I especially love that last profile shot...that nose! Just perfection
ReplyDeletewhat great shots! absolutely adorable!!
ReplyDeleteLove the button! So cool!
ReplyDelete